LANDINGPAGES MIT SHOPWARE EINKAUFSWELTEN GESTALTEN
Die Shopware Einkaufswelten können Sie bequem im Backend Ihres Onlineshops konfigurieren. Loggen Sie sich ein und klicken Sie sich unter „Marketing“ zu den Einkaufswelten. Folgende Möglichkeiten ergeben sich:
KATEGORIE ERSETZEN & EIGENSTÄNDIGE LANDINGPAGES
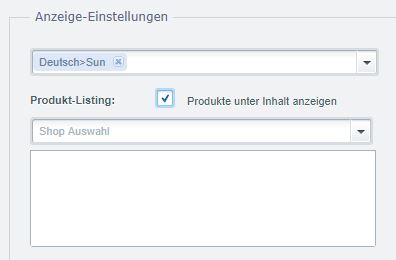
Sie können entscheiden, ob die Einkaufswelt ein Teil der bestehenden Kategorie ist oder diese komplett ersetzt. Das benötigen Sie bei den Oberkategorien, die als Übersicht dienen und mit zusätzlichen Elementen wie Slider, Kategoriekacheln, und Co. den Content optisch aufwerten. Es ist aber möglich, die Produkte am Ende der Seite noch anzuzeigen.
Eigenständige URLs bilden sich mit der Option „Landingpage“, dann wechselt die Einstellung der Kategorie-Auswahl auf eine URL-Festlegung.

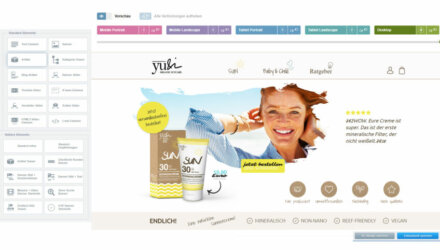
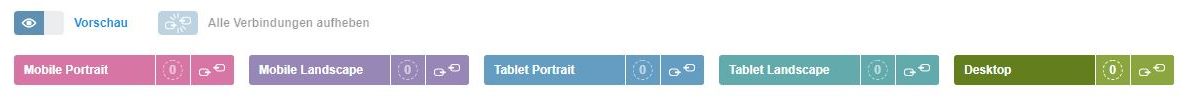
ANSICHTEN UND VORSCHAU

Sie sind mit den Einkaufswelten in der Lage, Ansichten für die verschiedenen Geräte zu optimieren oder individualisieren. Die Verbindung wird automatisch angelegt. Das heißt, wenn Sie im Desktop View arbeiten und die Landingpage dort erstellen, werden die Elemente auch in die anderen Views übertragen.
VIELZAHL VON ELEMENTEN
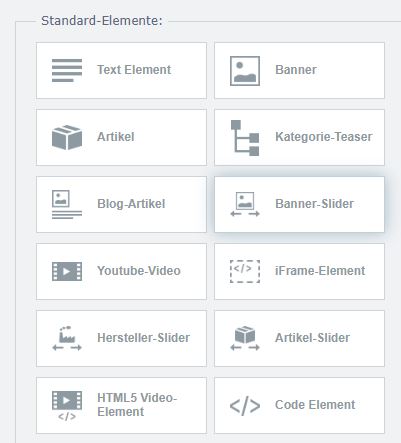
Einer der größten Vorteile der Einkaufswelten sind die Standard-Elemente mit denen Sie die Seiten optisch per Drag & Drop anpassen und gestalten können.
Normale Text-Elemente bilden die Basis, aber es ist auch möglich, jederzeit Produkte als Topseller oder Banner auf der Seite darzustellen.
Jedes Element lässt sich mit einer CSS-Klasse ausstatten und kann damit individuell durch das Template gestaltet werden.

Standard Elemente im Überblick:
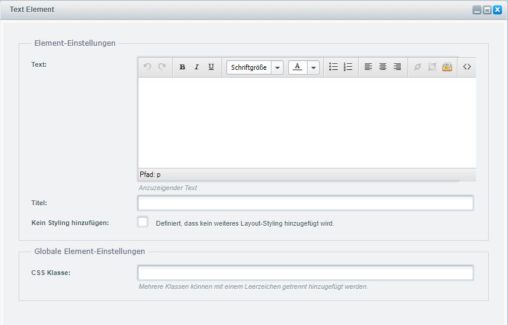
Text Element:
Hier steht der bekannte WYSIWYG Editor zur Verfügung, in dem Sie Text normal formatieren können.

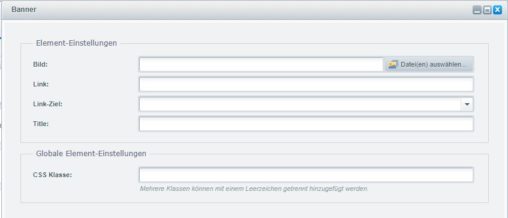
Banner:
Ein Bild, das Sie frei verlinken können. Wird oft für Verlinkungen auf andere Seiten benutzt, um Übersicht zu schaffen.

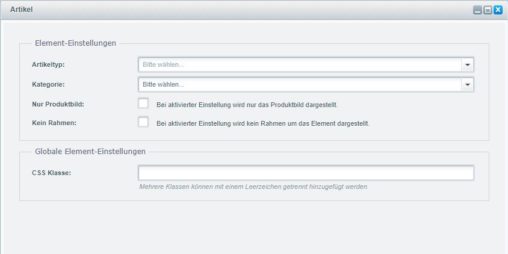
Artikel:
Binden Sie einfach Artikel aus dem Shop ein. Super, um Content durch passende Angebote zu ergänzen.
Artikeltyp ist die wichtigste Option. Sie können dynamisch Topseller, zufällige oder neue Artikel auswählen lassen und auf eine Kategorie beschränken oder manuell mit „Ausgewählter Artikel“ die Auswahl selbst bestimmen.

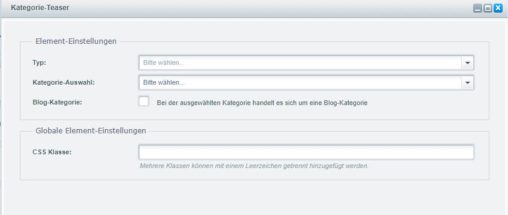
Kategorie Teaser:
Anders als der Banner ist die Verlinkung fest auf eine Kategorie gegeben. Das heißt auch, wenn die Kategorie sich verändert, bleibt die Verlinkung bestehen.

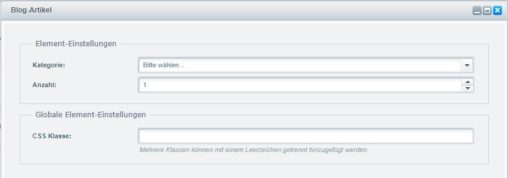
Blog-Artikel:
Binden Sie Ihren informellen Content mit in die Seite ein, indem Sie die Vorschau der passenden Blogartikel anzeigen.

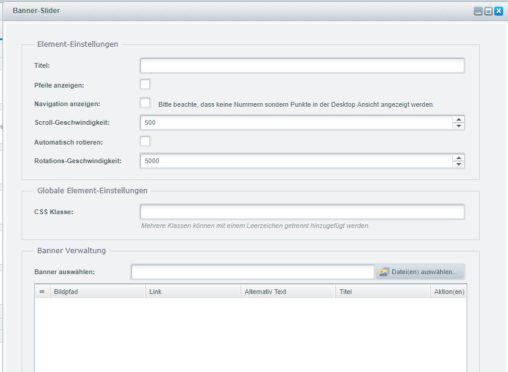
Banner-Slider:
Slider im sichtbaren Bereich der Webseite sind sehr beliebt und lassen sich für TOP-Produkte oder Angebote nutzen. Mit dem Banner-Slider Element können Sie mehrere Bilder und die Slider-Optionen konfigurieren. Die Bilder werden einzeln in der Banner-Verwaltung am Ende der Einstellungen vorgenommen. Ca. 3 oder 4 Banner sind ratsam.

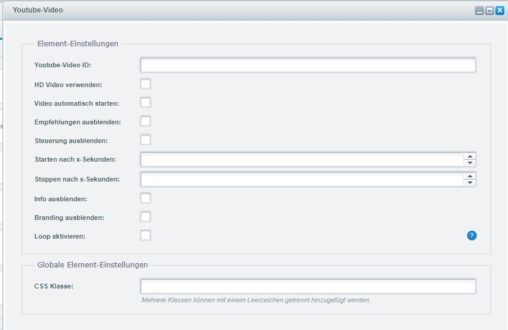
YouTube Video:
Binden Sie einfach Videos aus Ihrem Kanal mit diesem Element ein. Durch die Optionen können Sie unter anderem steuern, ob das Video direkt abgespielt werden soll.

iFrame-Element:
Tragen Sie einfach eine URL ein.
Achtung: Ein iFrame ist für SEO nicht die beste Lösung. Machen Sie sich Gedanken, wie Sie die Inhalte selbst auf Ihrer Seite darstellen.

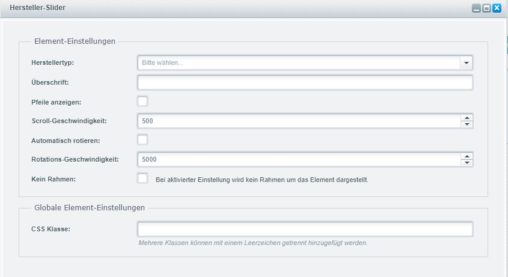
Hersteller Slider:
Wenn Sie mehrere passende Hersteller haben, die auf der Einkaufsweltseite angezeigt werden sollen, dann können Sie sie mit diesem Element als Slider (ähnlich dem Banner) einbinden. Die Hersteller werden aus den hinterlegten Herstellern im Shop gewählt.

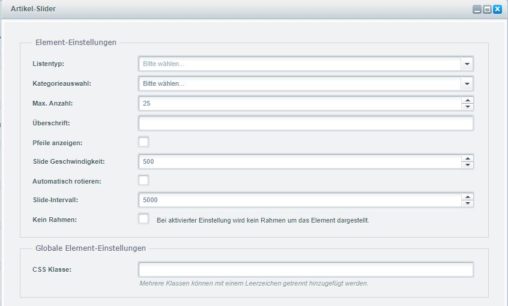
Artikel-Slider:
Im Artikel Element lässt sich eine feste Artikelliste anzeigen. Hier ist es möglich, dass mehrere Artikel in einer Zeile als Slider bewegt angezeigt werden. Dadurch sparen Sie Platz, falls es mehrere Topseller gibt.

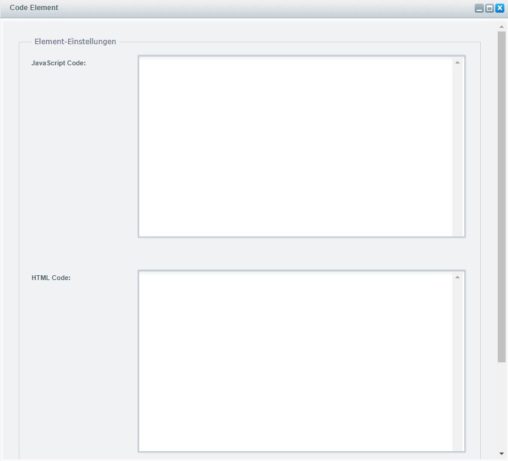
Code-Element:
Haben Sie im Design besondere Elemente in HTML gestaltet oder individuelle Scripts, dann können Sie diese hier einfügen. Das HTML wird unformatiert ins Frontend übernommen.

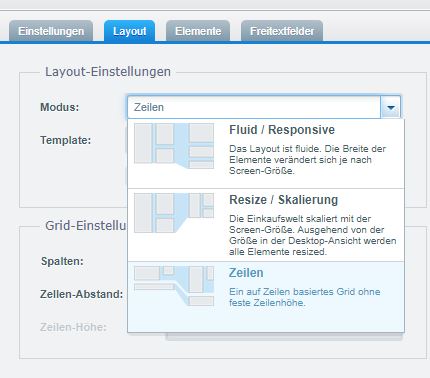
LAYOUT & TEMPLATE-OPTIONEN
Die Einstellungen für das Layout beziehen Sie auf die Art und Weise, wie die Seite „fließen“ soll. Das heißt wie Sie in Mobile angepasst wird.
Entscheiden Sie sich im Vorfeld, wie viele Spalten Sie benötigen, oft reichen 2 oder 3 Spalten. Der Zeilenabstand ist in Pixel anzugeben.
Aus Vorlage erstellen
Wenn Sie eine Einkaufswelt erstellt haben, kann diese auch immer als Vorlage für weitere dienen. So können Sie einen Grundaufbau immer wieder laden und sparen Zeit.

FAZIT
Dank den Shopware Einkaufswelten ist es möglich, Ihre Landingpages mittels Drag & Drop zu verändern. Sie können standardmäßige Kategorien durch auf Ihre Inhalte optimierte Seiten ersetzen oder das passende aus verschiedenen Vorlagen verbinden.
Wichtig ist jedoch, dass Ihre Website trotz allem responsive bleibt, also im Layout und Design sowohl auf einem Smartphone als auch auf einem Tablet und Desktop-PC optimiert ist. Beachten Sie diesen Punkt, können Sie die Landingpage Ihres Onlineshops in ein wahres Storytelling-Wunder verwandeln!
Sie haben Änderungen vorgenommen, die nun aber nicht angezeigt werden? Möglicherweise hat Google die Vorgängerversion Ihrer Shopsite noch im Browser-Cache gespeichert und gibt sie so wieder. Leeren Sie den Cache, um Ihre aktuelle Landingpage zu sehen!
Sie möchten besondere Inhalte schaffen? Treten Sie mit uns in Kontakt, wir versorgen Sie mit ideal abgestimmten Bannern und qualitativ hochwertigen Elementen wie vom Designer!
Damm 17,
38100 Braunschweig