WHITEPAPER: CORE WEB VITALS
Eine neue Sicht auf die Web-Performance

Themenübersicht
1. Einleitung
Das Thema User Experience nimmt einen immer größeren Stellenwert ein.
Das hat auch Google erkannt und belohnt deshalb Webseiten, die eine optimierte Nutzererfahrung gewährleisten, mit einem besseren Ranking. User, die gute Erfahrungen mit einer Website machen, sind zufriedener, haben ein größeres Vertrauen zu der Seite und bleiben länger auf ihr. Das führt für Sie als Webseitenbetreiber dazu, dass Sie von einer höheren Conversion Rate, besserem Ranking und daraus resultierend auch von höheren Umsätzen profitieren.
User Experience und Ladegeschwindigkeit gehen Hand in Hand. Beide Faktoren dürfen nicht gesondert voneinander, sondern müssen immer gemeinsam betrachtet werden. Da es inzwischen jedoch viele unterschiedliche Stellschrauben für die Ladegeschwindigkeit gibt, entschied sich Google, der Analysefunktion ein Update zu spendieren. Die Core Web Vitals wurden schon vor einigen Monaten für Webmaster und Shopbetreiber ausgerollt. Nun geht es nicht mehr nur um die reine Ladezeit, sondern um ein Konglomerat aus diversen Faktoren, die als Page-Experience zusammengefasst werden können. Der Fokus auf mobile Websites wird dabei noch verstärkt. Denn hier ist es besonders wichtig, schnelle Ladezeiten anzubieten, da beim Nutzer im Schnitt eine langsamere Bandbreite vorliegt.
Für 2021 hat Google ein großes Update angekündigt, das genau darauf abzielt. Viele Webmaster konnten bereits beobachten, dass Google seit Anfang des Jahres Tests in genau diesem Bereich durchführt. Damit Sie als Shopbetreiber keine negativen Konsequenzen befürchten müssen, empfehlen wir Ihnen, genau jetzt zu handeln!
Ladezeiten sind für die Suchmaschinenoptimierung besonders wichtig: Kurze Ladezeiten verbessern das Nutzererlebnis nachhaltig. Glückliche Nutzer bleiben länger auf der Seite, springen weniger häufig ab, haben eine höhere Verweildauer und sind langfristig loyaler. Dies wirkt sich auch auf Ihr Ranking bei Google aus. Langsame Ladezeiten können das Gegenteil bewirken.
Zum Merken und Teilen!
1.1 Wie ist dieses Whitepaper zu verstehen?
Wir sprechen an dieser Stelle für Sie Empfehlungen aus:
- Nicht immer gibt es die eine richtige Lösung. Es können auch andere Wege zum Erfolg führen. Sie kennen Ihre eigene Seite am besten.
- Nicht immer führt eine technische Optimierung tatsächlich zu einer reellen Reduktion der Ladezeit.
- Nicht immer lässt sich ein Problem auf eine einzige gezielte Maßnahme reduzieren, manchmal handelt es sich auch um eine laufende Optimierung.
Eine Ladezeitenoptimierung ist genau wie die Suchmaschinenoptimierung kein Sprint, sondern ein Marathon – ein anhaltender Prozess, der immmer wieder aufs Neue durchgeführt werden sollte. Generell ist es schwierig zu sagen, was schnell für eine Webseite wirklich bedeutet. In der Literatur wird schnell bei Mobilgeräten meistens zwischen 1,5 und 3 Sekunden eingestuft, bei der Desktop-Variante um die 0,5 Sekunden. In der Vergangenheit hat Google nur zwischen schnellen und langsamen Ladezeiten einer Seite unterschieden. Seit dem Update im Juli 2018 differenziert Google nach eigenen Angaben genauer. Das bedeutet: Selbst kleine Verbesserungen in der Ladezeitengeschwindigkeit können eine nachhaltige Verbesserung Ihrer Rankings bei Google bewirken.
2. CORE WEB VITALS: CRASHKURS
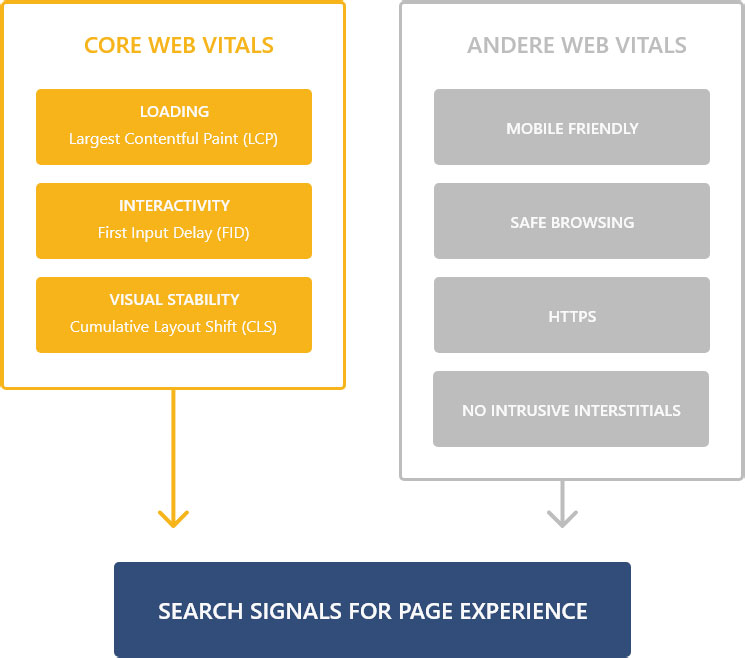
Die Core Web Vitals sind Bestandteil des Google-Lighthouse-Tests und werden von Google unter dem Rankingfaktor „Page Experience“ zusammengefasst. Einfach gesagt, bilden die Core Web Vitals die gefühlte Ladezeit für den Nutzer ab. Entscheidend dafür sind 3 KPIs:


Für Webseitenbetreiber ist es wichtig zu wissen, dass zwei Methoden existieren, wie die Core-Web-Vital-Daten erfasst werden: Zum einen findet eine Einzelmessung auf einer Seite im Browser (Pagespeed-Insights-Test) statt und zum anderen wird eine Langzeitstatistik von vielen verschiedenen Webseitennutzern (Google-Search-Console-Auswertung) angelegt. Bei einer Optimierung müssen auch hier immer beide Seiten betrachtet werden, da es ansonsten zu Fehlinterpretationen der Werte kommen kann.
2.2 Core Web Vitals: klare Vorgaben seitens Google
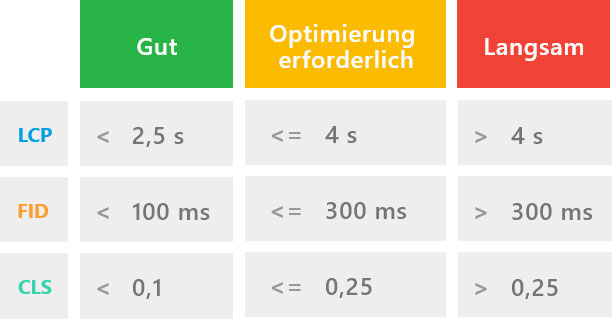
Google lässt sich in der Regel selten und ungern in die Karten schauen. Bei den Core Web Vitals ist das jedoch anders: Hier gibt es ganz klare Vorgaben, die Webmaster zu erfüllen haben.
Wichtig: Google justiert die Anforderungen der Core Web Vitals regelmäßig nach. Das bedeutet, dass Webmaster auch dauerhaft an der Optimierung und Performance ihrer Webseiten arbeiten müssen, um stets den strengen Anforderungen gerecht zu werden.
An diesen Werten orientieren sich sowohl URL-Einzelanalysen als auch Langzeit-Nutzerstatistiken: Sie bilden das Grundgerüst für eine performante Seite und eine hohe Nutzerzufriedenheit.

2.3 Die einzelnen Core Web Vitals im Detail
2.3.1 Largest Contentful Paint (LCP)
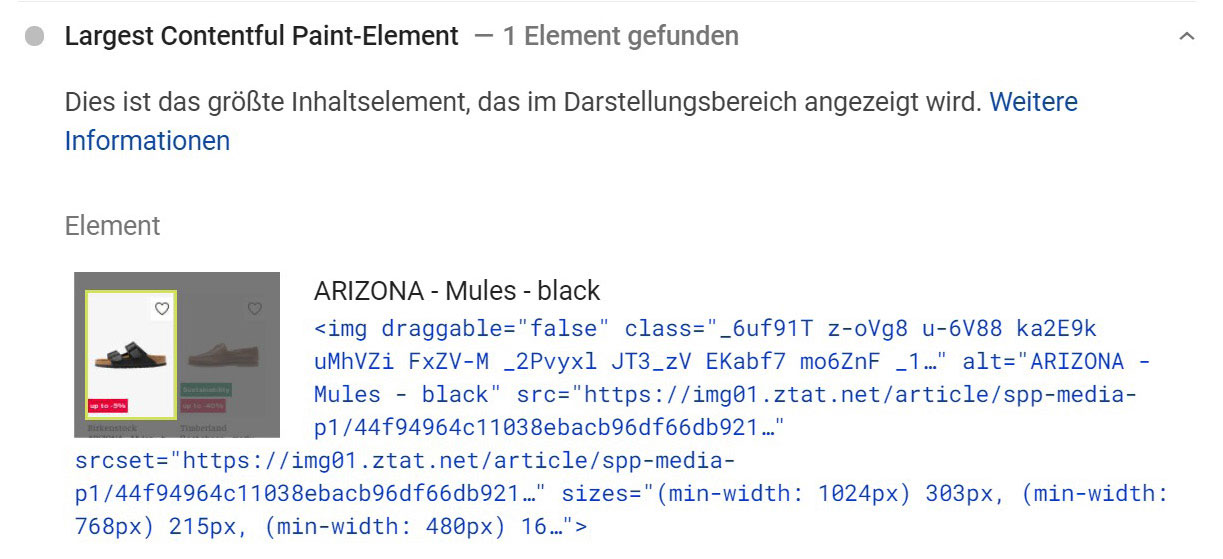
LCP beschreibt die Zeit vom Aufrufen der URL durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich. Das größte Element ist in der Regel ein Bild, ein Video oder ein großes Textelement auf lockebene. Das ist wichtig, weil der Nutzer so weiß, dass die URL tatsächlich geladen wird.
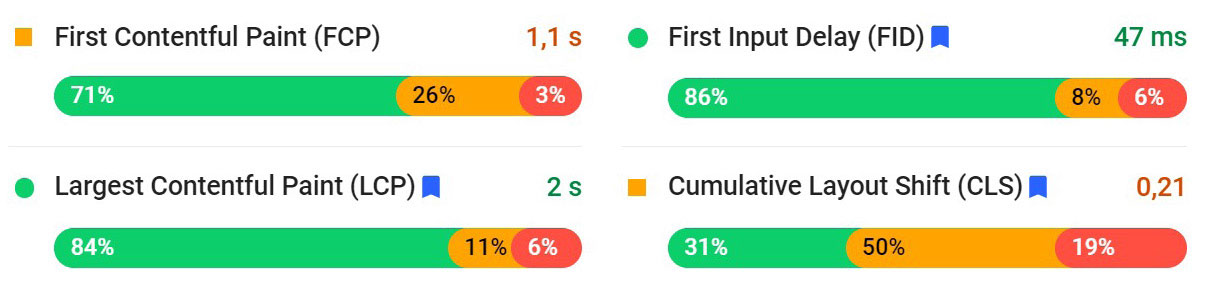
LCP ist also die Ladezeit, bis der Hauptcontent einer Seite für den Besucher sichtbar wird. Im Pagespeed-Insights-Test erhalten Sie folgende Ansicht:

Wichtig: Der LCP ist bei vielen Webseiten der Dreh- und Angelpunkt der Optimierung, da sich eine Optimierung nicht nur positiv auf die Core Web Vitals auswirkt, sondern auch auf den Pagespeed-Score.
Allgemeine Ansätze zum Optimieren des LCP
- Serverantwortzeit reduzieren und gegebenenfalls in schnelleres Hosting-Paket wechseln
- Zusätzlich Ressourcen dezidiert auslagern
- Content Delivery Network (CDN) einsetzen
- Ladereihenfolge optimieren (Lazy Loading Technologien)
- Dateigrößen reduzieren (Bildkompression)
- Für Experimentierfreudige: Skeleton Screens nutzen
- LCP durch Reduktion der absoluten Elementgröße verändern
- Ausführung von Drittanbietercode vor dem LCP verringern
- Falls der Cookie Consent Layer als LCP erkannt wird:
Weiterführende Informationen: https://web.dev/lcp/ | https://wicg.github.io/largest-contentful-paint/
2.3.2 First Input Delay (FID)
Bei FID handelt es sich um die Zeit von der ersten Interaktion des Nutzers mit Ihrer Seite bis zum Reagieren des Browsers auf dieses Ereignis. Eine Interaktion findet beispielsweise statt, wenn der Nutzer auf einen Link klickt oder auf eine Schaltfläche tippt. Der Wert wird von dem interaktiven Element abgerufen, auf das der Nutzer zuerst klickt. Das ist auf Seiten wichtig, auf denen Nutzer etwas tun müssen, weil die Seite dann als interaktiv gilt.
Bei vielen Webseiten ist dieser Wert bereits im grünen Bereich und muss nicht weiter optimiert werden. Falls doch, können diese Faktoren Einfluss auf den FID haben:
Allgemeine Ansätze zum Optimieren des FID
- Ausführung Code von Drittanbietern
- JavaScript-Code beschleunigen
- Anzahl der Ressourcen reduzieren
- Dateigrößen reduzieren
Weiterführende Informationen:

2.3.3 Cumulative Layout Shift (CLS)
Der CLS gibt an, wie sehr sich das Seitenlayout während der Ladephase verschiebt. Er wird mit 0 bis 1 bewertet, wobei 0 für keine Verschiebung und 1 für die stärkste Verschiebung steht. Das ist wichtig, weil es nicht nutzerfreundlich ist, wenn sich Seitenelemente während der Interaktion bewegen.
Allgemeine Ansätze zum Optimieren des CLS
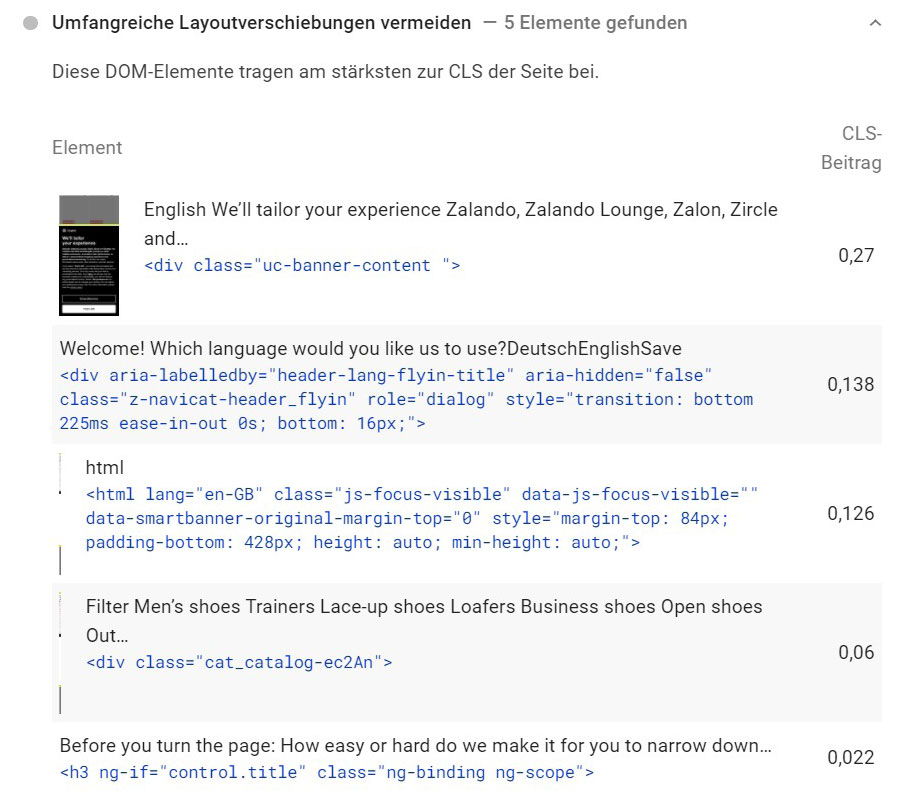
Der CLS kann ebenfalls über den Pagespeed-Insights-Test abgerufen werden. Wichtig dabei ist es, darauf zu achten, welche Elemente die größte Verschiebung verursachen. Diese müssen zuerst optimiert werden. Mitunter ist es in der Praxis gar nicht erforderlich, dass sämtliche Layout-Verschiebungen beseitigt werden.

Hier erkennen Sie, dass der Cookie Consent Layer für die stärkste Layout-Verschiebung verantwortlich ist. Die anderen beiden Elemente haben nur einen nachrangigen Einfluss auf den CLS-Wert.
Allgemeine Ansätze zum Optimieren des CLS
- Höhen- und Breitenangaben als Attribute für Bilder und Videos immer hinterlegen
- Werbeanzeigen, Einbettungen, iframes ohne Dimensionen vermeiden
- Neue Inhaltsblöcke nicht oberhalb von bereits bestehenden Inhaltsblöcken einschieben, außer dies geschieht durch eine direkte Nutzerinteraktion
- Flash-Of-Unstyled-Text und Flash-Of-Invisible-Text vermeiden
- Transform-Animationen (mittels CSS) gegenüber Animationen von Eigenschaften bevorzugen, die einen CLS auslösen können
Weiterführende Informationen:
3. Fallbeispiel
Ausgangssituation
Die Ladegeschwindigkeit der Webseite war sehr langsam. Die Serververfügbarkeit schien ebenfalls schlecht und wies hohe Latenzen auf. Dadurch war die Webseite für kaufinteressierte Kunden nur sehr unzuverlässig erreichbar – ein Kaufabschluss war dementsprechend nicht dauerhaft gewährleistet. Unzufriedene Kunden und Umsatzeinbußen waren die Folge.
Analyse
Über Analysetools wie Ryte und die Google Search Console manifestierte sich der Eindruck: Es gab zahlreiche Fehlermeldungen bei etlichen URLs – vor allem beim Wert LCP der Core Web Vitals.
Maßnahmen
In Absprache mit dem Webseitenbetreiber wurde zu einem schnelleren und zuverlässigeren Hosting-Paket gewechselt. Zeitgleich fand ein Relaunch der Website zum 01.03.2021 statt. Beide Maßnahmen sollten die Latenzen verringern und eine bessere Servererreichbarkeit gewährleisten – für zufriedene Kunden und erfolgreiche Kaufabschlüsse!
Ergebnis
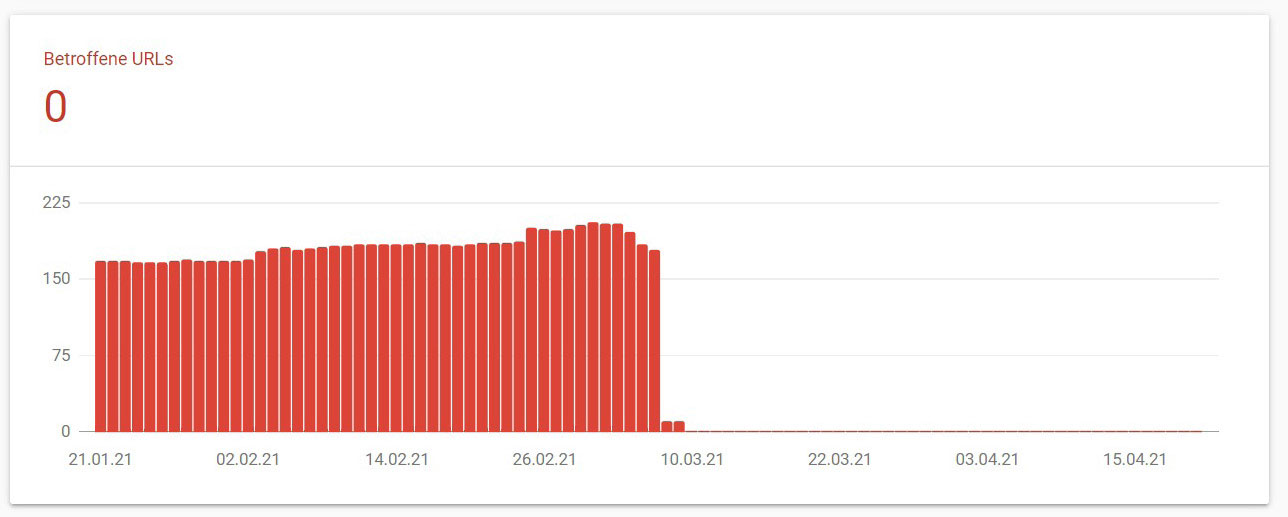
Wie in den beiden unten dargestellten Schaubildern zu erkennen, verbesserte sich der LCP-Wert massiv. Die vorab analysierten Fehler in den URLs wurden durch die bessere Serverantwortzeit behoben (Abbildung 1). Die Ladegeschwindigkeit stieg an und die Erreichbarkeit der Seite war wieder zur vollen Zufriedenheit aller Beteiligten gewährleistet. Da der LCP-Wert nun den Richtlinien der Core Web Vitals genügte und unter die kritischen 4 Sekunden sank, stieg auch die Sichtbarkeit unmittelbar und massiv an – um sagenhafte 350 % (Abbildung 2). Ein Erfolg für das Ranking, den Kunden und potenzielle Käufer.

Abbildung 1: Anzahl URLs
 Abbildung 2: Sichtbarkeit
Abbildung 2: Sichtbarkeit
4. Fazit
Die Ladegeschwindigkeit ist eine entscheidende Größe in der Suchmaschinenoptimierung. Schnelle Seiten haben einen Vorteil: Sie erhöhen die Nutzerzufriedenheit, werden von Google als nützlicher eingestuft und erhalten dadurch ein besseres Ranking. Nach Mobile-First- und Pagespeed-Update 2018, mehreren contentgetriebenen und branchenspezifischen Core-Updates 2019/2020 steht jetzt die nächste Evolutionsstufe bei Google an: die Core Web Vitals. Durch sie verdeutlicht Google erneut, wie wichtig eine gute User Experience bei Webseiten ist. Nur wenn Sie die Vorgaben und Richtlinien von Google erfüllen, haben Sie Chancen, auf dem Markt zu bestehen und sich gegen Ihre Marktbegleiter durchzusetzen. Mit dem kommenden Update wird das Thema erneut relevanter. Auch wenn einige Experten annehmen, dass der volle Funktionsumfang der Core Web Vitals erst mit dem nächsten Update seine Kraft zeigt, wird anhand unseres analysierten Beispiels deutlich, dass sich schon heute das Optimieren lohnt!
Wie sieht es bei Ihnen aus? Ist Ihre Ladegeschwindigkeit im Normbereich? Möchten Sie ebenfalls von einer gesteigerten Nutzerfreundlichkeit Ihrer Webseiten profitieren und so mehr Umsätze generieren? Die Löwenstark Online-Marketing GmbH ist seit nunmehr 20 Jahren Experte auf dem Gebiet der Suchmaschinenoptimierung. Unsere SEO-Manager sind stets up to date und können deshalb Ihre Webpräsenz auch hinsichtlich der Core Web Vitals optimieren. So müssen Sie sich keine Gedanken mehr über Ihre Ladezeiten machen, sondern können sich einfach zurücklehnen. Bei uns sind Sie in guten Händen – widmen Sie sich Ihrem Tagesgeschäft und überlassen Sie uns die Suchmaschinenoptimierung.
5. Anhang
Wir sind sehr stolz auf unser gesamtes Team – das Löwenrudel. Bei uns agieren Menschen und Charaktere aus vielfältigen Bereichen, um das Optimum aus den unterschiedlichsten Kundenprojekten herauszuholen. Innovative Ideen, kreative Designs, intelligente Programmierung und herausragende Strategien machen die Arbeit unseres Rudels aus. Statt starrer Abläufe werden bei uns dynamische und flexible Lösungen entwickelt, die zu unseren Kunden passen. Professionell, qualitativ, stets aktuell und mit löwenstarker Leidenschaft: Wir gehen mit Ihnen gemeinsam den Weg der digitalen Transformation – für Ihren Erfolg.
Über 2.500 erfolgreiche Kundenprojekte sprechen für uns: Digitaler Erfolg ist kein Zufall, sondern Erfahrung, Lernbereitschaft, Wissen, Teamgeist und Leidenschaft. Genau das sind die Eigenschaften, die unsere Online-Marketing-Agentur Löwenstark ausmachen. Im gesamten D-A-CH-Gebiet betreuen, optimieren und entwickeln wir Lösungen, die funktionieren. Fast 200 hochqualifizierte Mitarbeiter sind stets für Sie auf der Jagd nach performanten Ergebnissen. Bei uns rücken Sie in den Fokus: Entdecken Sie die ungeahnten Möglichkeiten des Online-Marketings und vertrauen Sie auf unsere branchenübergreifende Expertise. Die 360-Grad-Betreuung von Löwenstark ist Ihr Schlüssel zum Erfolg. Wir warten nicht auf Trends – wir machen sie!
Damm 17,
38100 Braunschweig


